How to Build an NFT Gallery Using QuickNode's GraphQL NFT API
A step-by-step tutorial on building an interactive NFT Gallery using QuickNode's GraphQL NFT API, icy.tools, JavaScript, Next.js, and Tailwind CSS
Table of contents
- What is QuickNode?
- The Functionalities
- The Tech Stack
- The Prerequisites
- Step 1: Creating Next.js project
- Step 2: Installing the icy-nft-hooks library
- Step 3: Getting an NFT API key
- Step 4: Installing the dotenv package
- Step 5: Fetching the NFT
- Step 6: Display the NFT gallery
- Step 7: Deploy NFT gallery
- Full code base
- Additional resources
- 🎉BOOM 🎉
In this tutorial, you will build an NFT gallery using QuickNode's GraphQL NFT API, Icy.tools, React, JavaScript, Next.js, Vercel, and TailwindCSS. The React web app will provide a user interface displaying a grid view of all the NFTs held by any Ethereum Name Service (ENS). You will fetch NFT data with icy-nft-tools.

What is QuickNode?
QuickNode is a blockchain platform that provides infrastructure for developers to build and scale decentralized applications (DApps). It offers a suite of tools and services, including a developer API, to make it easier for developers to build, test, and deploy DApps on multiple blockchain networks. QuickNode aims to simplify the building process on blockchain and make it more accessible for developers while providing high-performance infrastructure to support the growing demand for decentralized applications.
What is QuickNode's GraphQL NFT API?
Sign up for the free GraphQL NFT API!
The GraphQL NFT API is a set of tools and services that allow developers to interact with NFT platforms using the GraphQL query language. This API provides a convenient way for developers to discover, track, and analyze NFTs with real-time floor and volume data, historical charts and trend data, NFT portfolio values on any wallet, and more. This service also allows fetching the NFTs owned by a specified address. In this tutorial, we will explore how to use this feature.
Explore QuickNode Marketplace!
Besides its GraphQL NFT API, QuickNode offers many more tools and solutions for Web3 developers in its marketplace. This includes a gas price estimator, crossmint NFT API, GoPlus anti-fraud API, and a massive library of expert-crafted guides, tutorials, documentation, and other developer resources.
By the end of this tutorial, you will be able to:
Install, set up, and initialize the icy-nft-hooks.
Create a new Next.js project and learn how to use the icy-nft-hooks to interact with QuickNode GraphQl NFT APIs for data retrieval.
Fetch and store NFT data retrieved for a wallet address into a state variable and display the results to the user interface.
The Functionalities
Users can input Ethereum Name Service (ENS) into the "Ethereum Name Service" field.
The app will interact with the provider API endpoints and fetch the NFT data using Icy.tools.
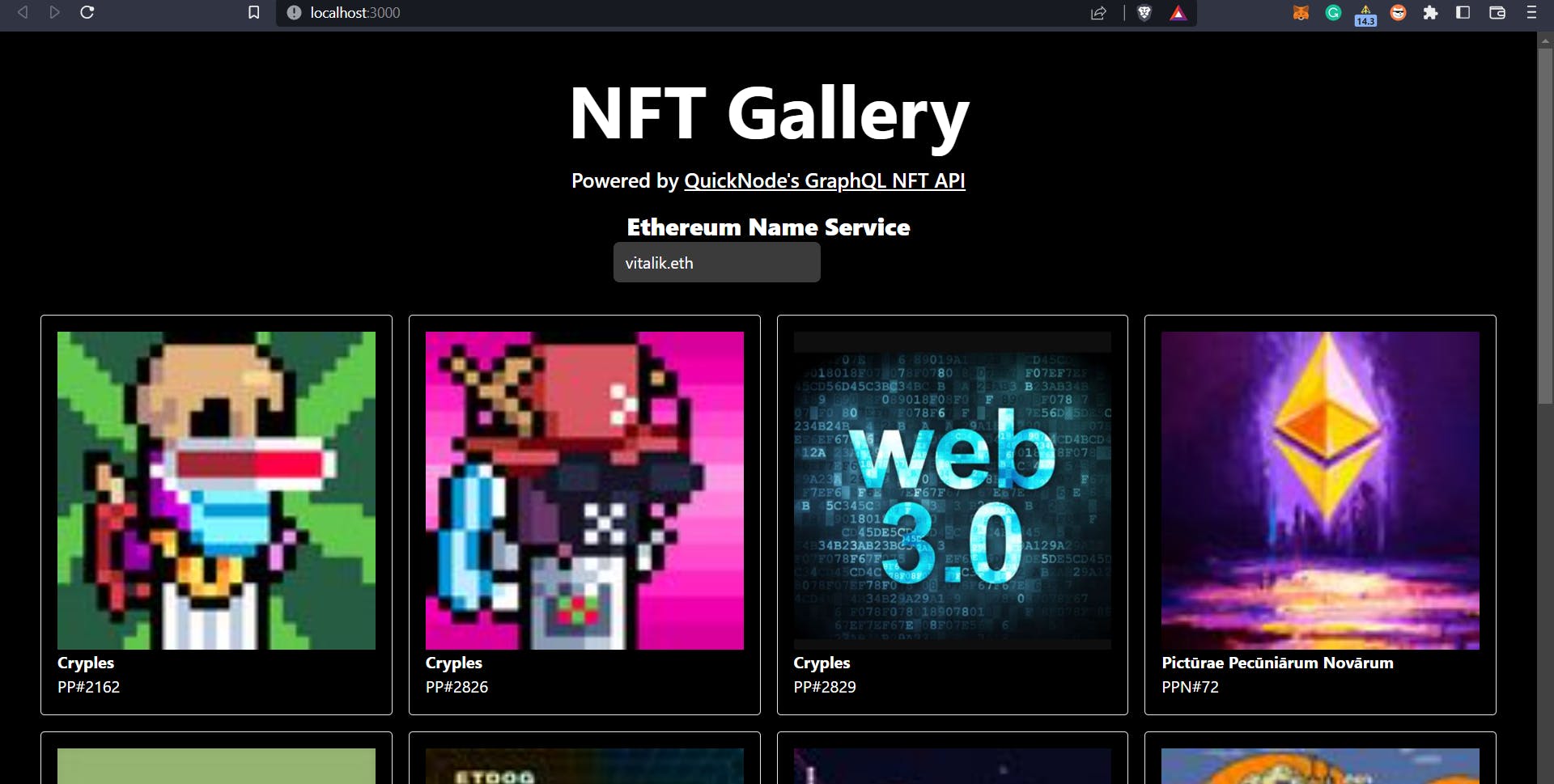
The app returns a gallery grid view of all the NFTs the wallet address holds to the user interface.
The Tech Stack
CSS Framework: TailwindCSS
RPC Provider: QuickNode
JavaScript Libraries: Icy-nft-hooks, React
Frontend/Framework: JavaScript, Next.js
The Prerequisites
Have Git, Yarn, TailwindCSS, and Node.js installed on your machine
Basic understanding of JavaScript, React, and TailwindCSS
Step 1: Creating Next.js project
We will set up our environment and install the necessary dependencies. Open a terminal on your machine and navigate to the directory location where you would like to store your Next.js project. Then, run the following command:
yarn create next-app .
This command creates a new Next.js starter project in the directory specified. Now, start the local development server by running the following command:
yarn dev
The above command sets up your local development environment. Copy and paste http://localhost:3000 into your web browser to launch the Next.js starter project. Here's what your web browser should look like:

The current app only contains the starter code provided by Next.js, which we will modify throughout this tutorial to create the custom frontend UI for our NFT market dashboard.
Now, let's install Tailwind CSS and its necessary dependencies using npm by running the following command in the terminal:
npm install -D tailwindcss postcss autoprefixer
Run the init command to generate both tailwind.config.js and postcss.config.js files:
npx tailwindcss init -p
In your tailwind.config.js file, add the paths to all your template files by updating the code with the following:
File ./tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Add the @tailwind directives for each of Tailwind's layers to your globals.css file. The top of your globals.css file should look like this:
File ./styles/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
...
Step 2: Installing the icy-nft-hooks library
We will fetch real-time data using the GraphQL NFT API. We will install and set up the icy-nft-hooks`a React hook library as a wrapper for the icy.tools GraphQL API. This library enables us to fetch real-time NFT market data, such as the floor price, sales, average price, volume, market cap, etc.
Install the icy-nft-hooks with the following command:
yarn add @quicknode/icy-nft-hooks
yarn add @apollo/client graphql
In the pages directory, navigate to the _app.js file. Copy and paste the following code into _app.js file.
File: ./pages/_app.js
import "../styles/globals.css";
import { IcyProvider } from "@quicknode/icy-nft-hooks";
export default function App({ Component, pageProps }) {
return (
<IcyProvider apiKey={process.env.QUICKNODE_NFT_API_KEY}>
<Component {...pageProps} />
</IcyProvider>
);
}
We are importing the IcyProvider hook from the icy-nft-hooks package and wrapping the entire web app with the IcyProvider hook.
Step 3: Getting an NFT API key
As you can see in the above code, we will need an API key to fetch real-time NFT market data. To get the API key, follow these steps:
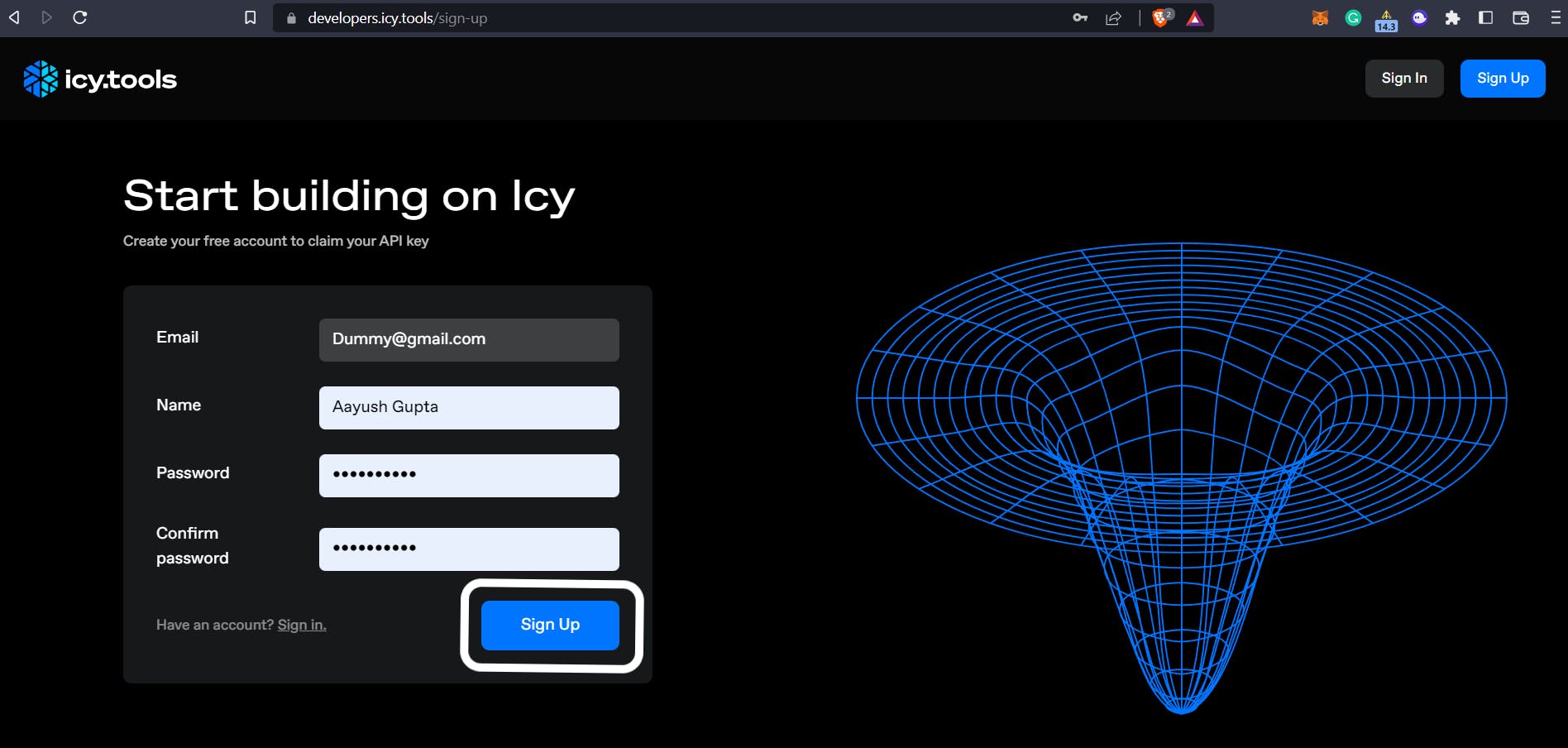
Open Icy tools link and click on the "Sign Up" button.

Enter the details and click on the "Sign Up" button.

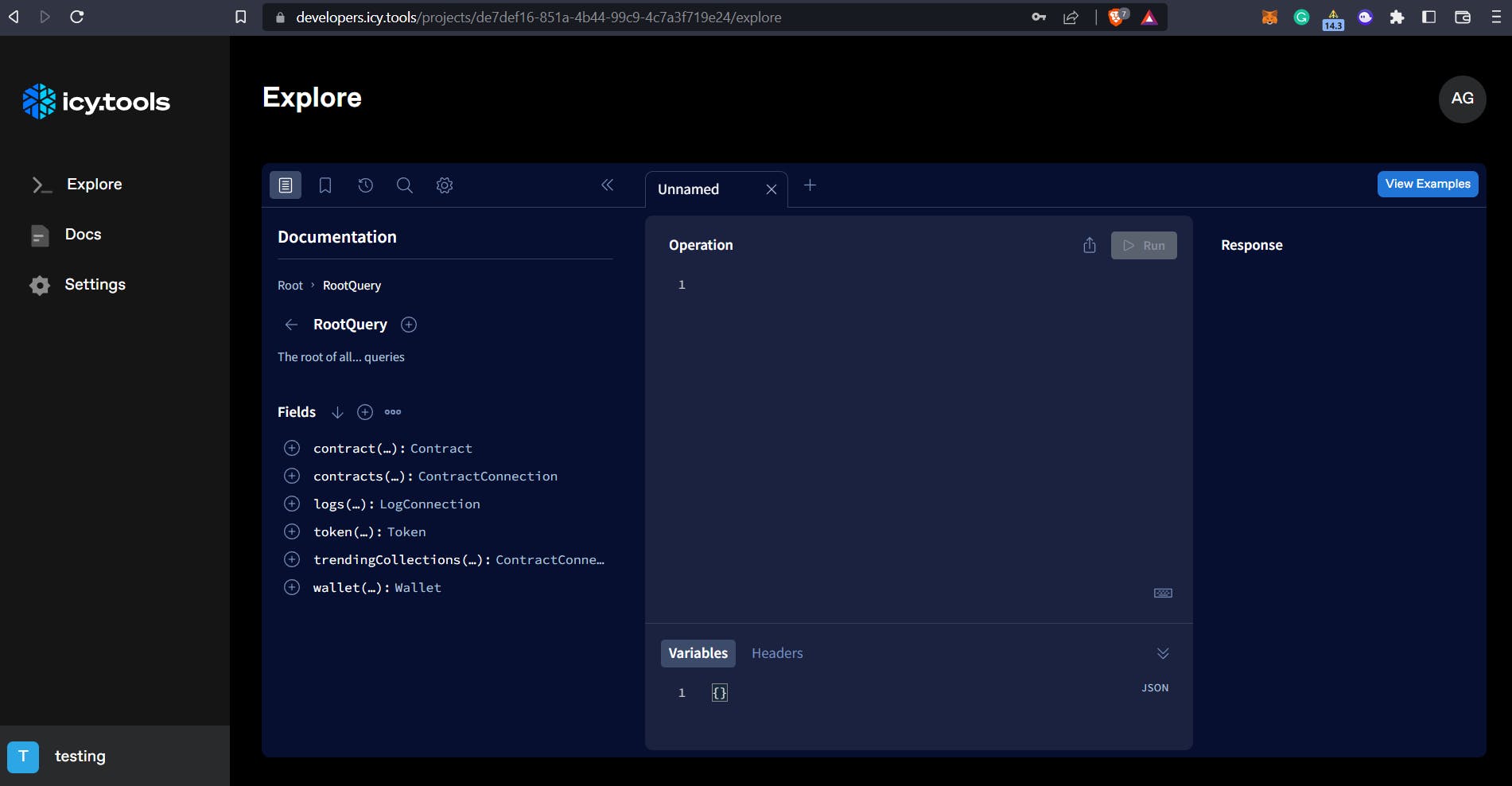
You'll land on the "Explore" page of icy.tools, where you will see something like this:

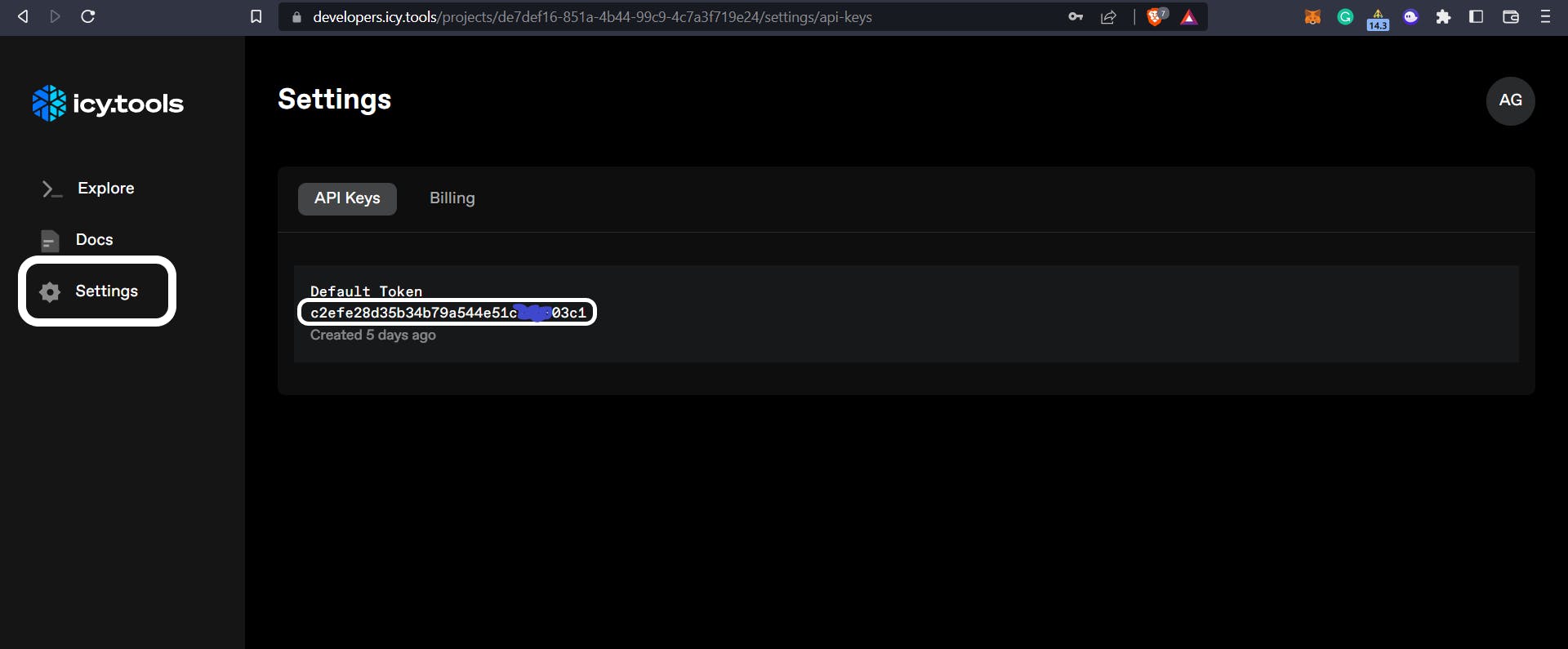
Click on the "Settings" button on the left side. You will see the API key.

Step 4: Installing the dotenv package
I recommend storing sensitive information, such as API keys, in environment variables instead of hardcoding them in the code. We will use dotenv package for storing sensitive data. Run the following command to install the dotenv package:
yarn add --dev dotenv
Create a .env file in the root folder. Add environment variable
QUICKNODE_NFT_API_KEY = "c34kndhiflmln-API-KEY"
Step 5: Fetching the NFT
In this section, we'll create the WalletNFTs function that accepts the ENS as the user input and returns the collection of NFTs owned by the input address. @quicknode/icy-nft-hook library provides us with the getNFTsByOwner method that we will implement and utilize inside of our WalletNFTs function. The NFT Gallery dapp will accept input for Ethereum wallet addresses.
Create a new file WalletNFTs.js and Copy the below code.
File: ./pages/WalletNFTs.js
import { useWalletNFTs } from "@quicknode/icy-nft-hooks";
import { useState } from "react";
function WalletNFTs() {
const [ensName, setEnsName] = useState("vitalik.eth"); //vitalik.eth
const [cursor, setCursor] = useState("");
const { nfts, isSearchValid, pageInfo } = useWalletNFTs({
ensName,
first: 12,
after: cursor,
});
return (
<div className="p-10 flex flex-col items-center">
<div className="w-full h-full flex flex-col justify-start gap-5 items-center">
<h1 className="text-7xl font-bold">NFT Gallery</h1>
<h3 className="text-xl font-semibold">
Powered by{" "}
<a
className="underline"
href="https://developers.icy.tools/?utm_source=quicknode&utm_campaign=quicknode-header"
>
QuickNode's GraphQL NFT API
</a>
</h3>
</div>
<div className="flex-left flex-col mt-4">
<label
className="text-white text-2xl font-extrabold pb-2"
htmlFor="wallet-address"
>
Ethereum Name Service
</label>
<div className="search">
<input
className="px-3 py-2 rounded-md"
type="text"
value={ensName}
onChange={(e) => setEnsName(e.target.value)}
style={{
outlineColor:
!isSearchValid && ensName.length > 0 ? "red" : undefined,
}}
/>
</div>
</div>
<div className="grid grid-cols-4 mt-8 gap-4">
{console.log(nfts)}
{nfts.map((nft) => {
const contract = nft.contract;
console.log(contract);
const imageUrl = nft.images.find((i) => !!i.url)?.url;
return (
<div
className="flex flex-col rounded border p-4"
key={`${nft.tokenId}${nft.contract.address}`}
>
<div className="w-full h-full rounded shadow flex justify-center items-center">
<img
className="w-full h-full"
src={imageUrl ?? "/web3.png"}
alt="awesome nft"
/>
</div>
<div>
<h1 className="font-bold">{contract.name}</h1>
<h2 className="truncate">
{contract.symbol}#{nft.tokenId}
</h2>
</div>
</div>
);
})}
</div>
{pageInfo?.hasNextPage && (
<div
style={{
alignItems: "flex-end",
width: "100%",
justifyContent: "flex-end",
display: "flex",
}}
>
<button
onClick={() => {
setCursor(pageInfo.endCursor ?? undefined);
}}
>
Next
</button>
</div>
)}
</div>
);
}
export default WalletNFTs;
Interestingly, some NFTs do not have images associated with them. To address this, we add a default image to the grid as a placeholder in case an NFT does not have an image.
You can find the image here.
Step 6: Display the NFT gallery
We're almost done with our NFT gallery. In this step, we will import the WalletNFTs component from the WalletNFTs.js file and use it in index.js file.
file: ./pages/index.js
import Head from "next/head";
import WalletNFTs from "./WalletNFTs";
export default function Home() {
return (
<>
<Head>
<title> Quicknode NFT Gallery </title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<WalletNFTs />
</>
);
}
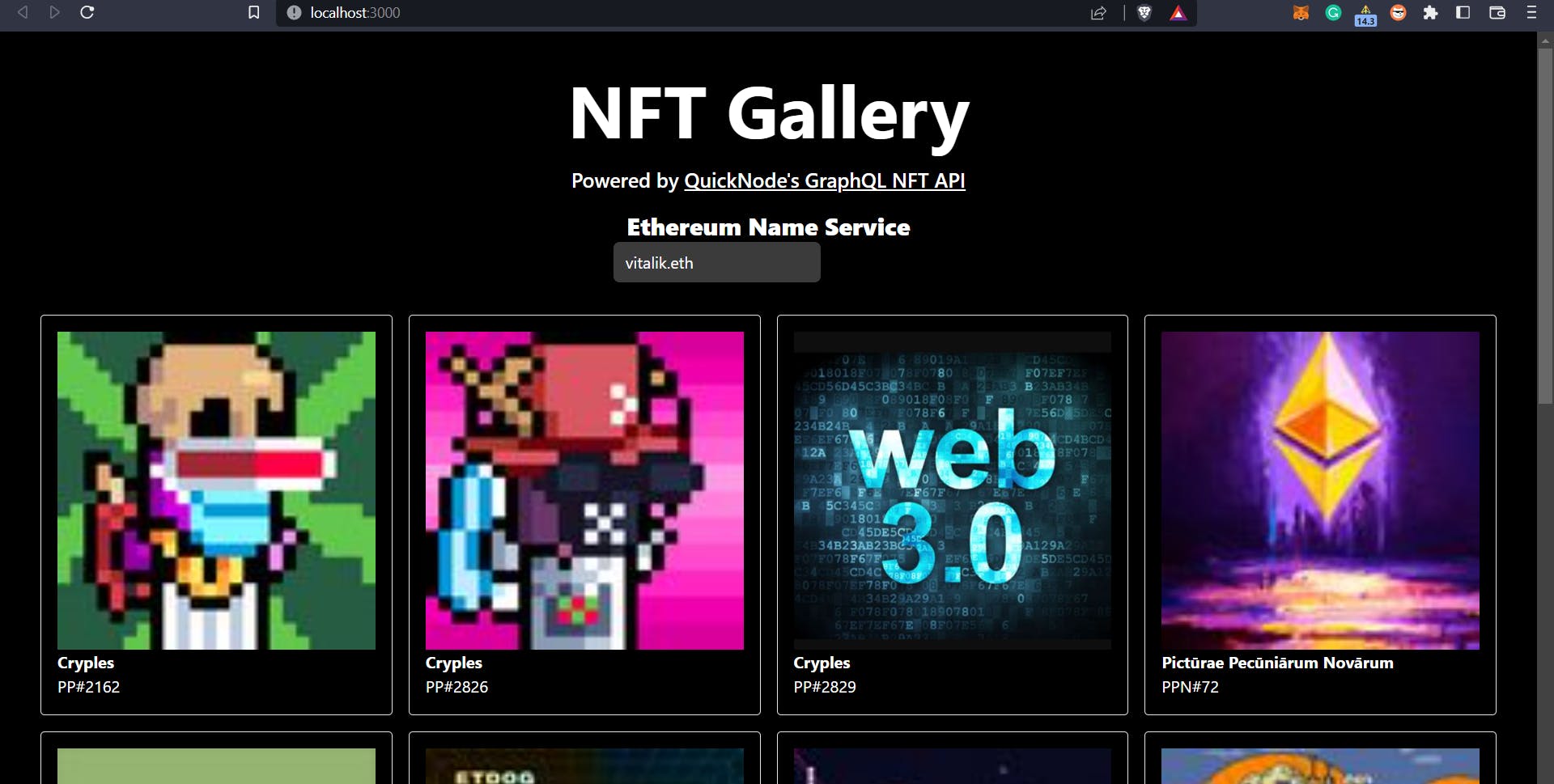
Now open the http://localhost:3000 in your browser. You have created an interactive NFT Gallery.
Step 7: Deploy NFT gallery
Now let's deploy our Next.js app with Vercel by following the steps below:
Go to Vercel and sign in with your GitHub account.
Click the
New Projectbutton and select your project repo.Select the Framework as
Next.js.Enter the environment variable, 'QUICKNODE_NFT_API_KEY', and the value set to your API key.
Click
Deployand now your NFT Gallery is live!
Full code base
GitHub repository of the complete project: NFT Gallery
Website link: NFT gallery website

Additional resources
https://blog.developerdao.com/how-to-build-an-nft-market-dashboard-using-quicknodes-graphql-nft-api
https://github.com/AAYUSH-GUPTA-coder/nft-gallery-quicknode-tutorial
https://docs.icy.tools/developer-api/api-reference
🎉BOOM 🎉
You have completed the whole tutorial. Give yourself a big pat on the back. You have learned about the following:
QuickNode Node Provider
Setting up a Next.js app and integrating Tailwind CSS
Icy.tools NFT Hooks:
icy-nft-hooksGetting icy.tools API
Setting and using dotenv package
Fetching and displaying NFTs owned by the address
I hope you learned something new or solved a problem. Thanks for reading. Have fun!
You can follow me on Twitter, GitHub, and Linkedin. Keep your suggestions and comments coming!